区块链爱好者们!你是否对以太坊应用充满好奇,想要亲手打造一个属于自己的去中心化应用(DApp)呢?别急,今天就来带你一步步走进以太坊应用的世界,让你轻松上手,成为DApp制作达人!
一、初识以太坊与DApp

以太坊,作为全球领先的智能合约平台,不仅支持加密货币以太币(ETH)的交易,还允许开发者创建和部署智能合约。而DApp,就是基于以太坊平台运行的去中心化应用,它不受任何中心化机构的控制,具有高度的透明性和安全性。
二、准备工作

在开始制作以太坊应用之前,你需要做好以下准备工作:
1. 安装Node.js和npm:Node.js是一个基于Chrome V8引擎的JavaScript运行环境,npm是Node.js的包管理器。你可以从官网(https://nodejs.org/)下载并安装。
2. 安装Truffle框架:Truffle是一个以太坊开发框架,可以帮助你快速搭建开发环境。在命令行中输入以下命令进行安装:
```
npm install -g truffle
```
3. 安装Ganache:Ganache是一个轻量级的以太坊客户端,用于本地测试。你可以从官网(https://trufflesuite.com/ganache/)下载并安装。
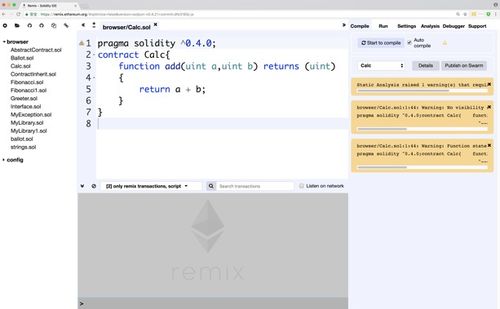
三、创建智能合约

智能合约是DApp的核心,它定义了DApp的逻辑和行为。以下是一个简单的智能合约示例:
```javascript
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.0;
contract SimpleStorage {
uint256 public storedData;
function set(uint256 x) public {
storedData = x;
}
function get() public view returns (uint256) {
return storedData;
}
在这个例子中,我们创建了一个名为`SimpleStorage`的智能合约,它包含一个名为`storedData`的变量和一个`set`函数用于设置该变量的值,以及一个`get`函数用于获取该变量的值。
四、部署智能合约
部署智能合约需要使用Truffle框架。以下是一个简单的部署步骤:
1. 在命令行中进入你的项目目录。
2. 运行以下命令启动Ganache:
```
ganache-cli
```
3. 在Truffle命令行中运行以下命令部署智能合约:
```
truffle migrate --network development
```
五、与智能合约交互
部署完成后,你可以使用Web3.js或Ethers.js等库与智能合约进行交互。以下是一个使用Web3.js与智能合约交互的示例:
```javascript
const Web3 = require('web3');
const web3 = new Web3('http://localhost:8545');
const contractAddress = '0x...'; // 智能合约地址
const contractABI = []; // 智能合约ABI
const contract = new web3.eth.Contract(contractABI, contractAddress);
// 调用get函数
contract.methods.get().call().then(console.log);
// 调用set函数
contract.methods.set(123).send({from: '0x...'}).then(console.log);
六、构建DApp前端
DApp前端可以使用HTML、CSS和JavaScript等技术进行开发。以下是一个简单的DApp前端示例:
```html
Simple Storage
<script src=\https://cdnjs.cloudflare.com/ajax/libs/web3.js/1.5.0/web3.min.js\>
<script>
const web3 = new Web3('http://localhost:8545');
const contractAddress = '0x...'; // 智能合约地址
const contractABI = []; // 智能合约ABI
const contract = new web3.eth.Contract(contractABI, contractAddress);
// 获取当前值
contract.methods.get().call().then(value => {
document.getElementById('output').innerText = value;
});
// 设置新值
function set() {
const value = document.getElementById('value').value;
contract.methods.set(value).send({from: '0x...'}).then(() => {
document.getElementById('output').innerText = value;
});
}
七、
通过以上步骤,你已经成功制作了一个简单的以太坊应用。当然,这只是DApp制作的一个起点,你可以
